Do you want to know the key to a great collaboration and a successful design project? In this article, I’m going to break down the different steps I’ve taken with Outbrain and how I effectively collaborated with their marketing team. The key to our success? It’s the kickoff meeting.
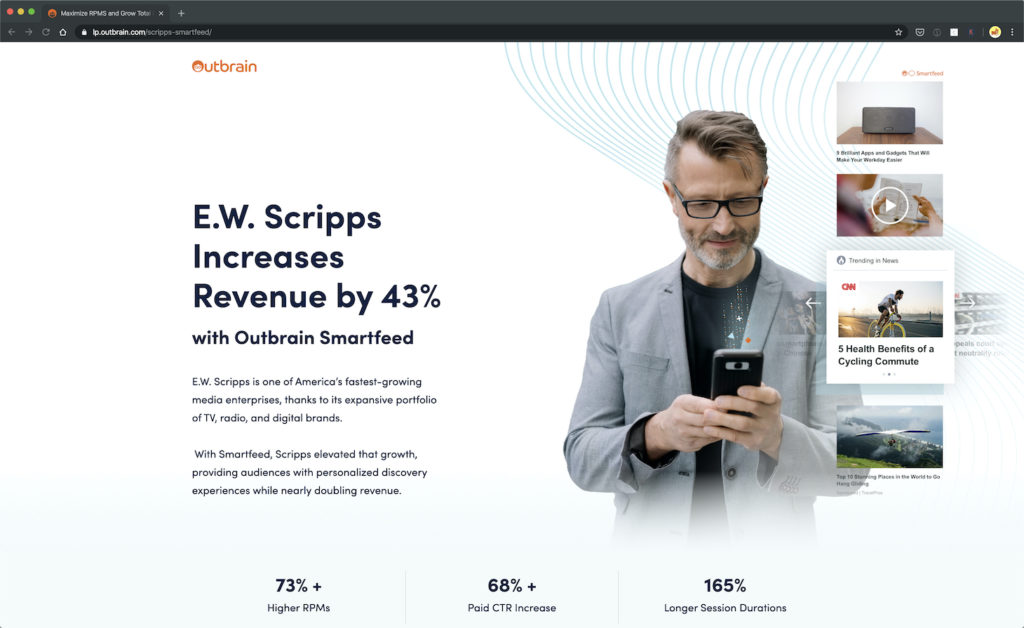
Last September, I was hired by Outbrain to design a variety of landing pages. This includes one particular landing page for E.W. Scripps’s case study. As you can imagine, the very first thing we did was a kickoff meeting.
Kickoff meetings are wonderful because they:
- Set the right tone and expectations for a project
- Allow for insights and ideas to come forward
- Enable everybody involved to have an overview of how the project will unfold
- Allow for everyone to review project information, details, data and insights
- Establish a plan of action and the project working plan
- Identify milestones, timelines, deadline, and stakeholders
- Allows you to discuss and answer any questions or uncertainties
- Confirm all project details

Kickoff meetings are also insightful to new teammates because they provide insight into how the company works, functions, and tackles their projects. Naturally, it’s essential for all the stakeholders and everyone working on the project to be involved in the kickoff.
Starting the kickoff meeting with the project brief
Outbrain and I started our kickoff meeting by going over the project brief. It’s a written document that spells out the project requirements, relevant background information, project expectations, deliverables, among other things. You really can’t have a kickoff meeting without a project brief.
Understanding the project’s goals
I had to understand the project’s goals as they relate to their target audience. With this particular project, Outbrain wanted to create a landing page for a specific subset of its target audience. Without going into too much detail, this landing page aimed to gain more publisher client leads.
Don’t forget, defining more specific and measurable goals for your projects is essential. For example:
- Reaching an overall 30% conversion rate
- Getting 100 new email signups
- Converting 3 leads per week
Understanding the project’s target audience
This specific landing page targeted one of Outbrain’s main target audience, the publishers. However, it needs to go deeper than that. After all, ‘publishers’ could mean a variety of different subsets of people, companies or teams. Outbrain is a well-prepared company, they definitely do their due diligence. The brief included documentation on a specific persona, which we went over in detail. This included things like:
- Customer demographics
- Typical budgets
- Company and team size
- Job position and responsibilities
- Buying habits
- Values
- Concerns and pain points
- Goals
- Lifestyle

This is the perfect time to dive deeply into how this landing page would fit into this specific customer’s journey. Meaning this is the right time to ask and answer many questions. For example, how will people see this landing page? Is it going to be driven by SEO, Facebook ads, or an email marketing campaign?
How is the target audience getting to this page?
Determining where the audience is coming from provides us with the necessary context. Especially so about how much information they already have regarding the company and the product. Someone clicking a link through search results will likely have the least amount of information. Whereas someone coming from an email might have the most.
This kind of information about the target audience is paramount. It informs the content of the landing page, which informs the overall user experience. Providing the wrong information has a significant effect on conversion rates and goals.
Review relevant data
Reviewing data is a natural next step as it provides further insight into the target audience. Specifically, what their buying habits are and interactions with landing pages. Data gives us insights on:
- What the visitors click on,
- How far they scroll,
- Usability or accessibility flaws,
- How have they been converting,
- What kind of devices they use,
- Additional layout insights.
Data allows me to understand the past online behaviors and metrics that affect conversion rates. For example, I need to take into consideration longer vs. shorter landing page conversions, is the target audience tech-savvy or tech-averse, do they browse on computers or mobile phones, etc. Things all have a significant impact on the final design.

Say if I deliver a short landing page that has a lot of cool and modern features that’s also optimized for a mobile experience? Yet, the target audience likes to take the time to read more information on longer pages at their desktop computer and are tech-averse. You can only imagine how that will impact the goals set for the project, can’t you?
Discussing the landing page’s copy
The kickoff meeting is also the place to review copy and the content. The sooner I know what the client wants to feature on the page, the better. I’m a big fan of the copy-first design approach. It has tremendous project management benefits.
With this Outbrain project, they included the suggested copy for review within the kickoff meeting. There are two different types of questions I’d typically ask at this stage. First, double-check that the copy is, in fact, the right choice for this project. Of course, the more questions I ask, the informed I will be, and the better the suggestions I can provide.

Second, take the time to figure out what is flexible and non-negotiable within the content. Sometimes the client has ideas they want to run by me. Sometimes they’re simply unsure if it’s the right thing to include.
The visual design takes shape
Without a doubt, this is the time that the visual design starts to take its initial form. Personally, I start to visual various design ideas as I’m reviewing the content. After all, the content affects the page’s flow and overall layout. This is also what makes the kickoff meeting a lot more powerful – we can discuss various design ideas, look for inspiration, or make a quick doodle about how this content could be presented.
Discuss the schedule
Every project has a schedule; this one was no different. Naturally, the schedule needs to be addressed, including deadlines, timelines, milestones, assets, and the review process.
Sometimes certain deadlines are non-negotiable. Therefore, other something might need to be renegotiated to make the deadline. Planning out the schedule isn’t super glamorous, but it helps to set expectations of who does what and by when.
What comes after the kickoff meeting?
After your wrap up the kickoff meeting, you get to work! You do what you got to do.
I designed, shared it with the team, and iterated. We kept the design brief, and kickoff meeting notes close by as a guide, and we came out with one hell of a fantastic landing page.
All in all, I must admit that my working relationship with this team was absolutely fantastic. It was smooth and stress-free. I attribute a lot of this to the kickoff meeting we had. Actually, many of my projects and collaborations go very smoothly because of well-executed kickoff meetings. This process sets up the expectations quite well for everybody involved, and also avoid scope creep.
The takeaway
The reason I’m sharing all of this with you today is that I wanted to give you real insights into what it’s like to start a design project right. This method can be applied to many other projects as well, not just website design ones.
Having a kickoff meeting for my design projects has significantly helped me improve the quality of the work I produce, the quality of collaborations I get to be part of, and my clients’ satisfaction. When I said that the key to a great collaboration and a successful design project is a kickoff meeting, I wasn’t kidding. I’m sure you see it now too. Communication and setting the right project expectations from the getgo can work wonders.